Hi mọi người lại là mình Cá Mập đây. Sau bao ngày sử dụng woocommerce bán hàng thông thường thì hôm nay khách hàng lại nổi hứng không muốn sử dụng đặt hàng mặc định của woo mà lại muốn sử dụng contact form 7 để lấy thông tin khách hàng khi đặt mua sản phẩm. Mình thấy cũng khá hay, nhanh gọn và tiện lợi hôm nay mình quyết định viết bài hướng dẫn cách để lấy dữ liệu custom field của sản phẩm về cf7

Các bước cài đặt Advanced Custom Field ACF
Để sử dụng được chức năng này trước hết bạn phải cần phải cài đặt plugin ACF ( Advanced Custom Field ) và Woo đã có sẵn sản phẩm
Bước 1: Cài đặt field cho sản phẩm
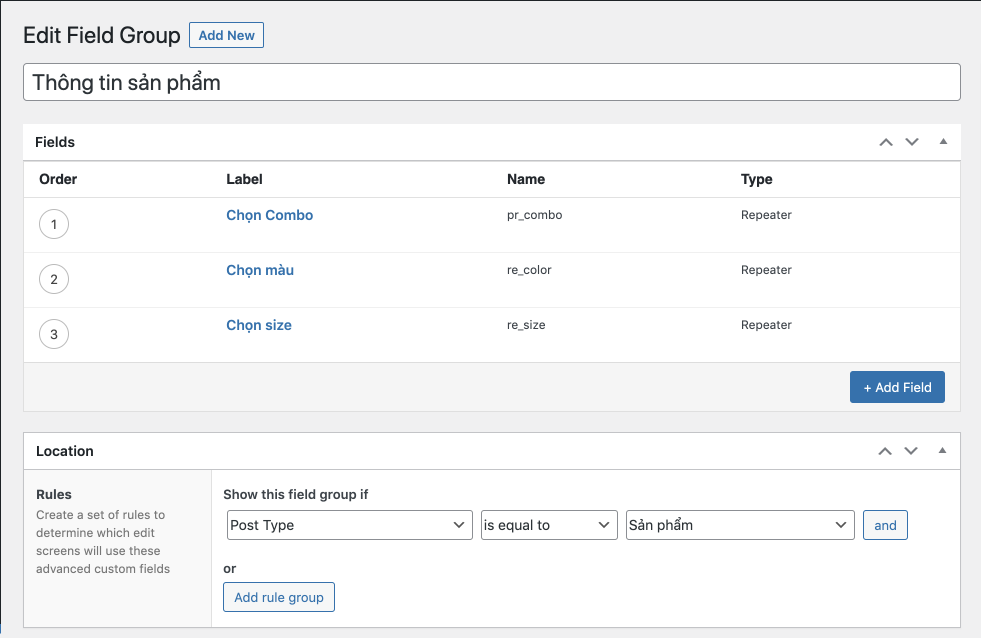
Ở dashboard menu admin -> Chọn custom field -> Add new
À lưu ý ở đây mình sử dụng Repeater field nên bắt buộc phải có bản ACF Pro ( Download ở đây nhé ). Vì mỗi sản phẩm đều có thông tin riêng và nhiều loại biến thể nên sử dụng Repeater là hợp lý nhất để tạo tùy chỉnh nhiều biến thể riêng biệt cho từng sản phẩm. Mình đã tạo như demo

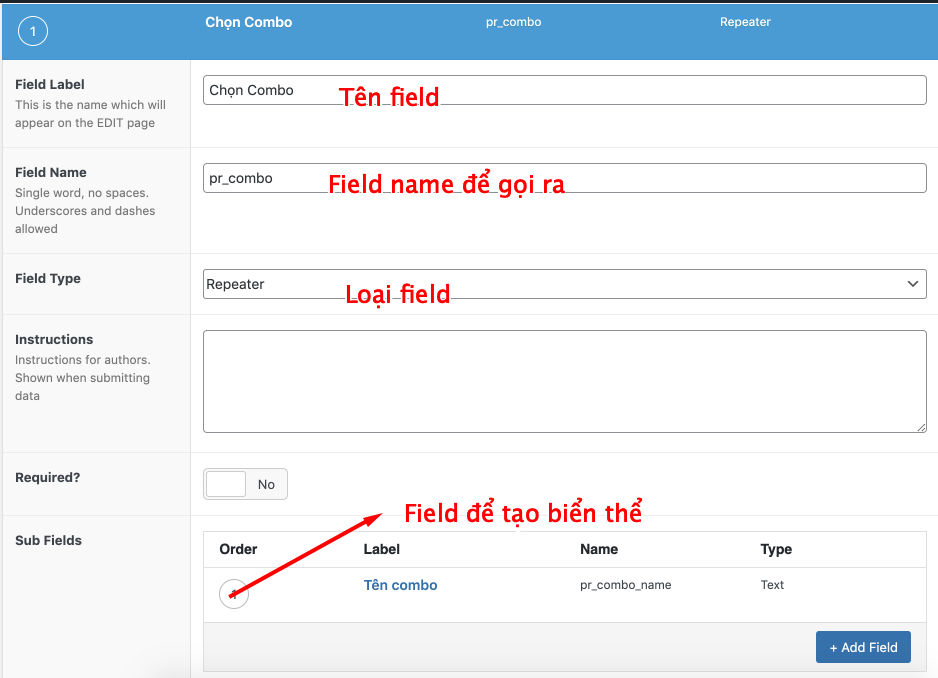
Ở đây mình có 3 biến thể là Combo, màu và size. Trong mỗi biến thể thì gồm có nhiều thông tin vd như Combo: [Combo1][Combo2], Size : S,M,L …. Các bạn tạo field như mình

Sau khi cài đặt xong các field cơ bản cho sản phẩm thì tiến hành bước tiếp theo
Bước 2 : Tạo biến thể chi tiết cho từng sản phẩm
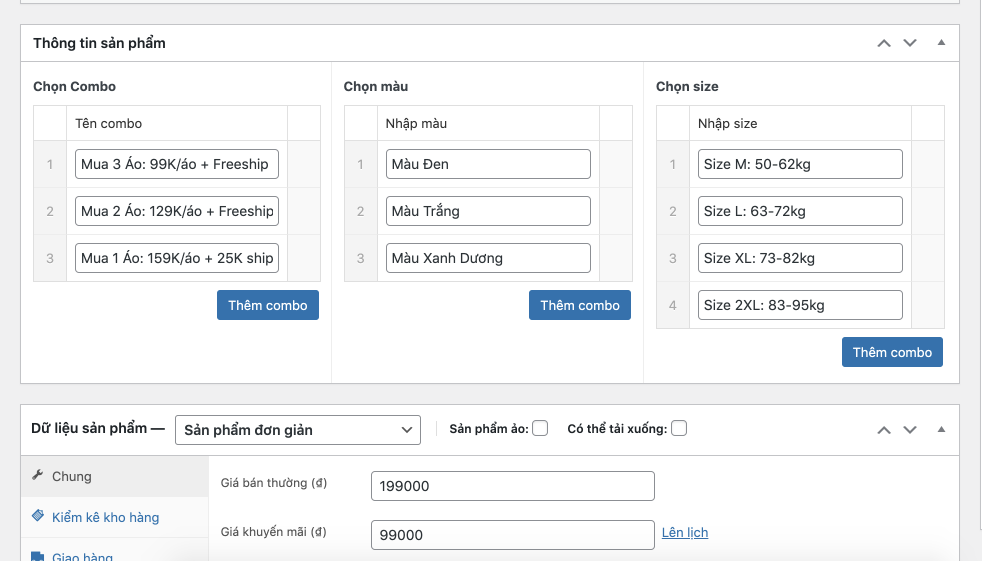
Bạn vào chi tiết sản phẩm sau đó kéo xuống phía dưới tìm thấy cái field của mình đã tạo như ảnh

Mình đã thêm các field chi tiết cho từng sản phẩm để khách hàng lựa chọn, rồi nếu bạn làm tới đây rồi thì còn chần chừ chi nữa 😀 mở app code lên thôi
Tiến hành code
Tạo function shortcode để gắn vào contact form 7
Các bạn chú ý copy code và thay field cho đúng với tên mà mình đã tạo ở ACF, copy code dán vào file function.php của theme hiện tại
function cf7_select_product_list($tag, $unused ) {
if ( $tag['name'] != 'size-sanpham' ) // Tên tag để get dữ liệu cf7 nếu bạn chưa hiểu ở đây đừng quan tâm tí nữa sẽ thấy :D
return $tag;
$args = array ();
$loop = new WP_Query($args);
while( have_rows('re_size') ) : the_row(); // re_size là tên Repeater size
$id = get_sub_field('pr_size'); // field size
$title = get_sub_field('pr_size');
$tag['raw_values'][] = $id;
$tag['labels'][] = $title;
endwhile;
$pipes = new WPCF7_Pipes($tag['raw_values']);
$tag['values'] = $pipes->collect_befores();
$tag['pipes'] = $pipes;
wp_reset_query();
return $tag;
}
add_filter( 'wpcf7_form_tag', 'cf7_select_product_list', 10, 2);
Tương tự các field khác bạn copy lại và thay đổi tên thôi là được mình dán sẵn code luôn
function cf7_select_combo_list($tag, $unused ) {
if ( $tag['name'] != 'combo-sanpham' )
return $tag;
$args = array ();
$loop = new WP_Query($args);
while( have_rows('pr_combo') ) : the_row();
$id = get_sub_field('pr_combo_name');
$title = get_sub_field('pr_combo_name');
$tag['raw_values'][] = $id;
$tag['labels'][] = $title;
endwhile;
$pipes = new WPCF7_Pipes($tag['raw_values']);
$tag['values'] = $pipes->collect_befores();
$tag['pipes'] = $pipes;
wp_reset_query();
return $tag;
}
add_filter( 'wpcf7_form_tag', 'cf7_select_combo_list', 10, 2);
/** add combo to cf 7 */function cf7_select_color_list($tag, $unused ) {
if ( $tag['name'] != 'color-sanpham' )
return $tag;
$args = array ();
$loop = new WP_Query($args);
while( have_rows('re_color') ) : the_row();
$id = get_sub_field('pr_color');
$title = get_sub_field('pr_color');
$tag['raw_values'][] = $id;
$tag['labels'][] = $title;
endwhile;
$pipes = new WPCF7_Pipes($tag['raw_values']);
$tag['values'] = $pipes->collect_befores();
$tag['pipes'] = $pipes;
wp_reset_query();
return $tag;
}
add_filter( 'wpcf7_form_tag', 'cf7_select_color_list', 10, 2);Ok tới bước này là đã gần xong rồi vào tạo form contact form 7 thôi
Tạo form contact form 7 để gắn vào sản phẩm
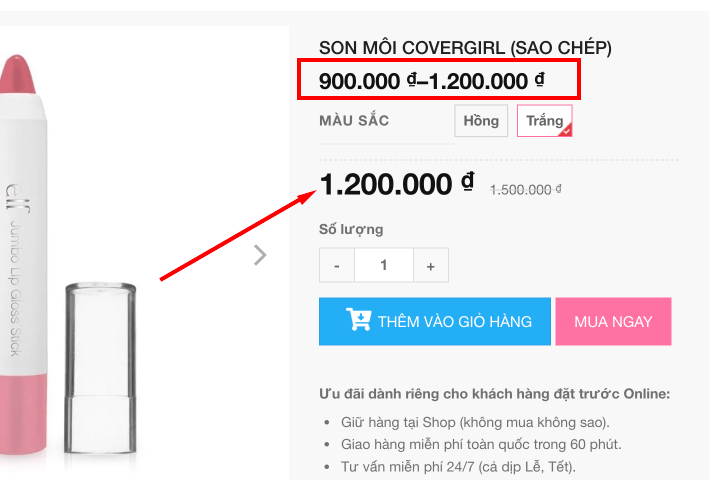
Cách tạo form cf7 thì đơn giản rồi giờ mình hướng dẫn lấy dữ liệu đổ vào cf7 thôi
<div class="formdathang"> [text* hoten id:your-name placeholder "Họ và tên"] [tel* sdt minlength:9 maxlength:13 id:your-phone placeholder "Nhập số điện thoại"] [text* diachi id:your-address placeholder "Địa chỉ giao hàng"] [select* combo-sanpham first_as_label "Chọn Combo"] [checkbox* color-sanpham] [select* size-sanpham first_as_label:1 "Chọn Size"] [radio thanhtoan label_first default:1 "COD" "Chuyển khoản ngân hàng"] <p style="font-size:14px">Quý khách vui lòng kiểm tra đúng SDT trước khi nhấn đặt hàng</p> [submit "Đặt hàng"] </div>
Bạn có thể tùy chỉnh dạng hiện thị field form nhé ở đây mình chọn select và checkbox, nếu bạn đổi checkbox thành select cũng được không vấn đề gì
Giải thích: [select* size-sanpham first_as_label:1 “Chọn Size”]
Select: dạng hiện thị
size-sanpham: là field mình đã tạo ở function gán vào để lấy dữ liệu sản phẩm
first_as_label:1 ” Chọn size” : là mình sử dụng Chọn size để hiện thị đầu tiên còn checkbox thì không cần.
Về phần lưu lại dữ liệu của khách hàng khi đăng ký vào form bạn của thể sử dụng plugin này
Hoặc cách tối ưu nhất là lưu data trong Google Sheet để dễ quản lý tham khảo bài viết Hướng dẫn kết nối contact form 7 về google sheet

 Zalo
Zalo