Flatsome là giao diện WordPress được thiết kế chuyên dụng, dành riêng cho bán hàng đang được ưa chuộng nhất trên thế giới, với cộng đồng người dùng lớn. Giao diện được trang bị sẵn nhiều tính năng hay ho, chẳng hạn như chức năng Lightbox popup nhưng nhiều người vẫn chưa biết sử dụng nó.
Thông thường, một số người dùng chọn các plugin bên ngoài như Popup Maker, Ninja Popups, OptinMonster, nhưng rủi ro là làm chậm tốc độ của website. Ở bài viết này, cùng tìm hiểu về cách tạo Lightbox popup mà không cần đến plugin bên ngoài.
Tìm hiểu Lightbox Popup là gì?
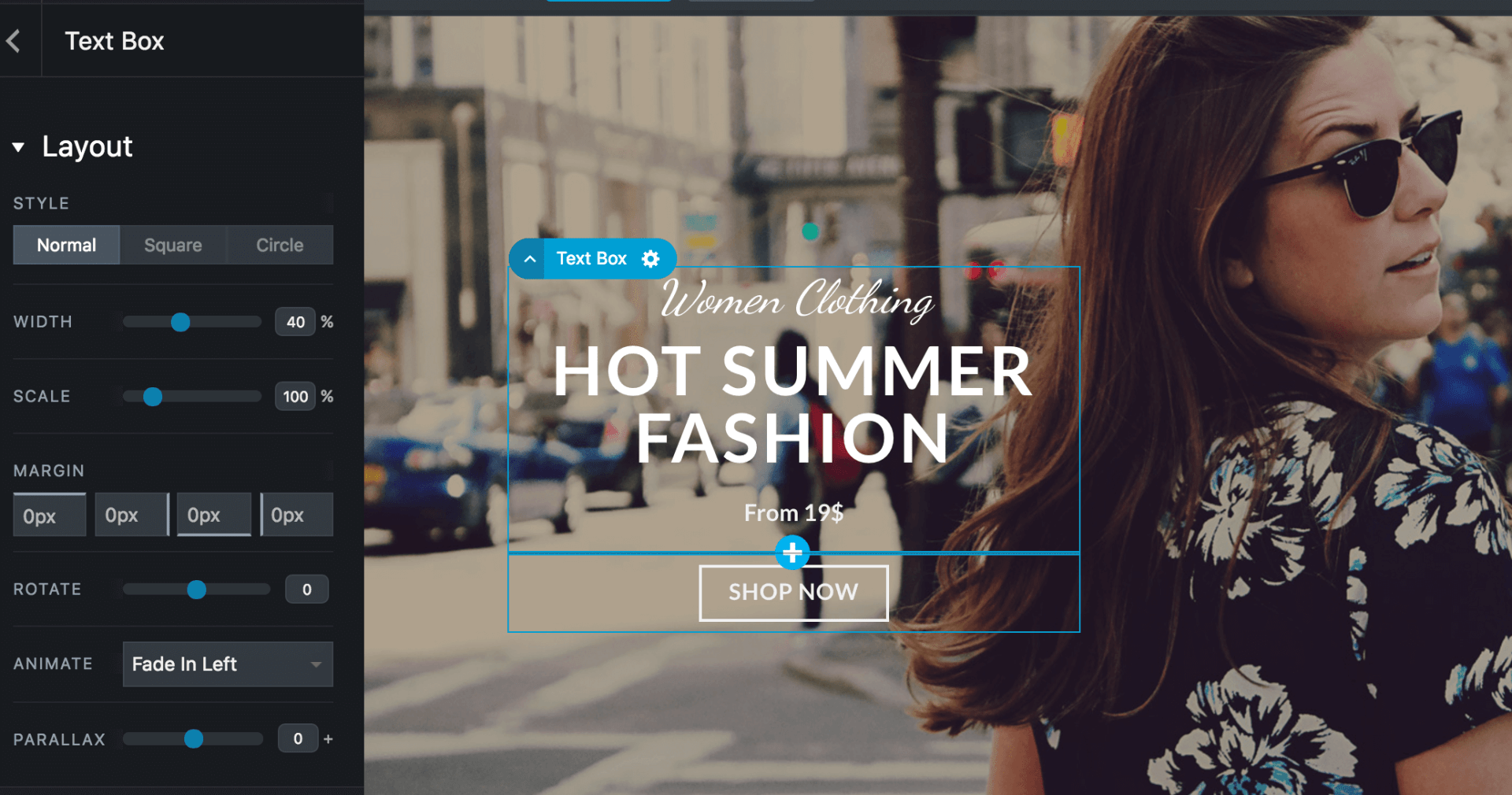
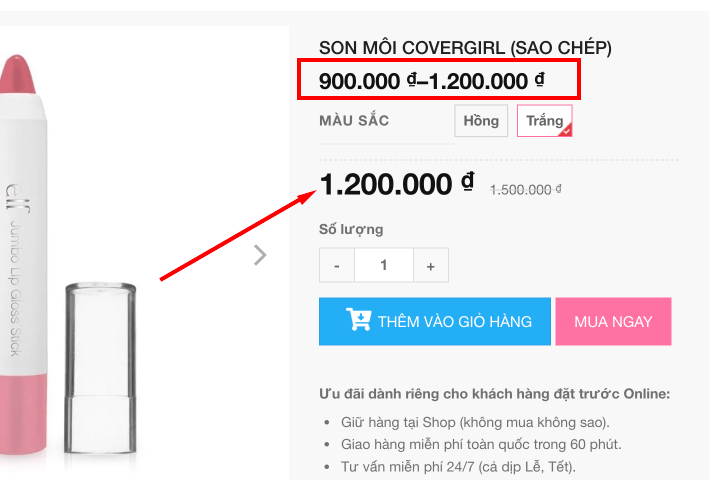
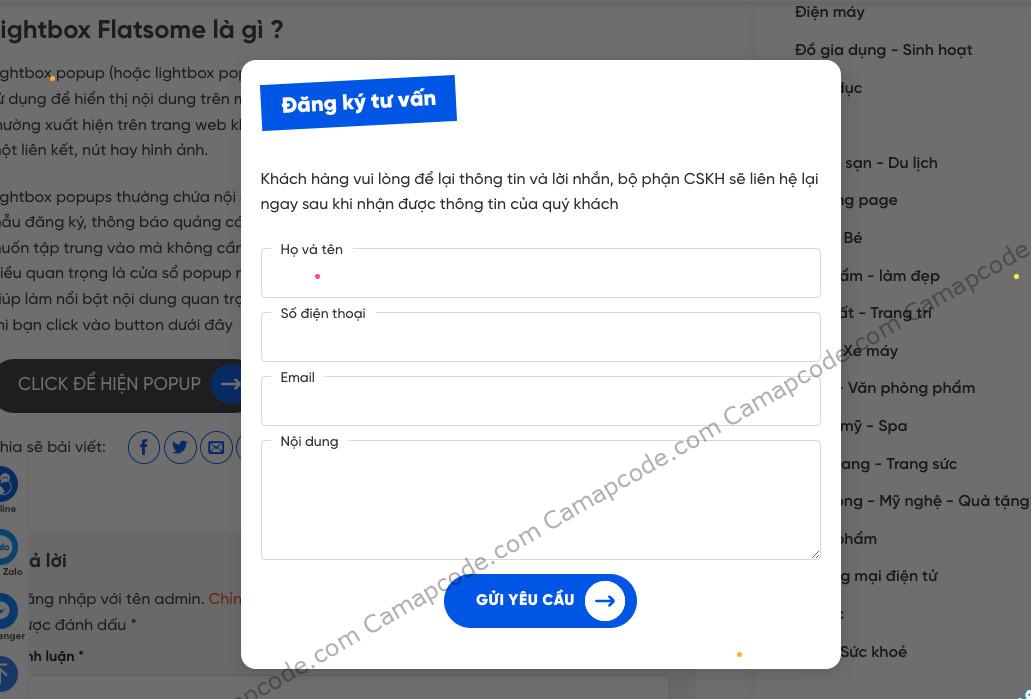
Lightbox popup (hoặc lightbox pop-up) được sử dụng để hiển thị một nội dung nào đó của website mà không cần người dùng phải mở lên một tab mới. Đây là một hiệu ứng click nhảy lên cửa sổ. Cửa sổ popup xuất hiện khi người dùng click, ví dụ như click vào một liên kết, nút hay hình ảnh.
Nội dung của Lightbox popups thường là video, hình ảnh, mô tả sản phẩm chi tiết, biểu đồ, mẫu đăng ký, thông báo quảng cáo, thông báo cookie,… Bạn có thể để bất kỳ loại nội dung nào mong muốn người dùng xem thêm mà không cần chuyển hướng người dùng. Kích thước Lightbox popup thường nhỏ hơn so với toàn bộ website, tạo hiệu ứng nổi bật nội dung quan trọng và giúp người dùng có trải nghiệm tương tác tốt hơn.
Cách 1: Sử dụng click để mở Lightbox flatsome
Bạn click vào code để xem mẫu nhé.
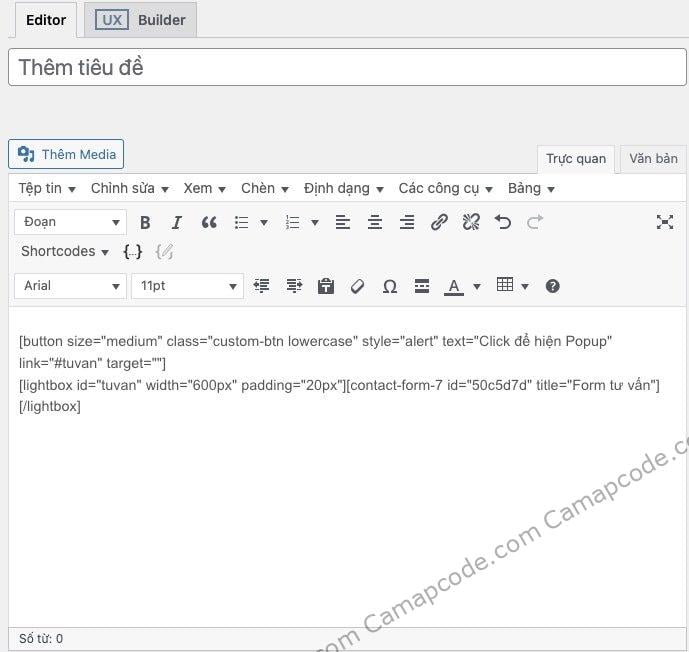
[button size=”medium” class=”custom-btn lowcase” style=”alert” text=”Click để hiện Popup” link=”#tuvan” target=””]
[button size="medium" class="custom-btn lowcase" style="alert" text="Click để hiện Popup" link="#tuvan" target=""]Khi bạn click sẽ thấy của sổ hiện lên form tư vấn ơ đây mình sẽ dùng kết hợp với Contact Form 7

Tiếp theo, bạn vào contact form 7 để tạo form liên hệ. Dưới đây, tôi share luôn mẫu code đẹp mà web của tôi đang dùng. Nếu cần, bạn có thể copy và dán vào form đã tạo là được.
<div class="form-lienhe hẹn" style="background:transparent"> <div class="row đệm-bot form-lienhe"> <div class="col big-6"> <nhãn> Họ tên [text* ht placeholder "Nhập họ tên"] </nhãn> <nhãn> Số điện thoại [tel* sdt placeholder "Nhập số điện thoại"] </nhãn> </div> <div class="col big-6"> <nhãn>Email [email email placeholder "Email của bạn"]</label> <label>Tin nhắn [text mess placeholder "Nhập câu hỏi của bạn"]</label> </div> <div class="col lớn-12"> <button type="submit" class="wpcf7-form-control Primary dark has-spinner wpcf7-submit">Gửi yêu cầu <span><svg xmlns="http://www.w3.org/2000/svg" id="Layer_1" kích hoạt-background="mới 0 0 512 512" chiều cao="512" viewBox="0 0 512 512 " width="512"><path d="m502.628 278.627-113.378 113.378c-6.249 6.249-14.438 9.373-22.628 9.373s-16.379-3.124-22.628-9.373c-12.496-12.4 97-12.496-32.758 0-45.255 l58.751-58.75h-370.745c-17.673 0-32-14.327-32-32s14.327-32 32-32h370.745l-58.751-58.75c-12.496-12.497-12.496-32.758 0-45.2 55 12.498-12.497 32.758- 12.497 45.256 0l113.378 113.378c12.496 12.496 12.496 32.758 0 45.254z" fill="#0160e7"/></svg></span></button> </div> </div>
Mã CSS
/* mẫu css */ .cuộc hẹn { nền: #fff; vị trí: tương đối; chỉ số z: 1; } .cuộc hẹn .item { vị trí: tương đối; } nhãn .cuộc hẹn .item { cỡ chữ: 14px; trọng lượng phông chữ: 500; vị trí: tuyệt đối; chỉ số z: 1; nền: #fff; trái: 10px; trên cùng: -8px; phần đệm: 0 10px; hiển thị: khối nội tuyến; chiều rộng: tự động; bán kính đường viền: 5px; màu: #333; } .cuộc hẹn .item .wpcf7-form-control-wrap * { chiều cao: 50px; bán kính đường viền: 5px; bóng hộp: không có; cỡ chữ: 14px; phần đệm bên trái: 20px; } .appointment .item .wpcf7-form-control-wrap *:focus, input:-internal-autofill-selected { màu nền: trong suốt; } .cuộc hẹn .item .wpcf7-form-control-wrap chọn { chiều cao: 60px; } #regtour .cuộc hẹn .item .wpcf7-form-control-wrap * { màu nền: #fff; } .cuộc hẹn .title { lề dưới: 30px; } .custom-form: trước { nội dung: ''; bán kính đường viền: 15px; chiều rộng: 95%; chiều cao: 80%; nền: var(--primary-color); vị trí: tuyệt đối; trên cùng: 50%; biến đổi: dịchY(-50%); phải: 0; lề: 0 tự động; chỉ số z: 0; trái: 0; } .form-lienhe.cuộc hẹn .wpcf7-submit { lề: không đặt; } .cuộc hẹn .wpcf7-gửi { hiển thị: linh hoạt; biện minh-nội dung: trung tâm; căn chỉnh các mục: giữa; lề: 0 tự động; khoảng cách: 10px; bán kính đường viền: 999px; vị trí: tương đối; chỉ số z: 1; quá trình chuyển đổi: màu .1 dễ dàng ra vào, màu nền 1s dễ dàng ra vào; phần đệm: 0 10px 0 30px; chiều cao: 54px; chiều cao dòng: 0; màu nền: var(--primary-color); đường viền: không có; đường viền: var rắn 2px (--màu chính); trọng lượng phông chữ: 800; màu sắc: #fff; } .cuộc hẹn .wpcf7-submit::trước { nền: #fff; nội dung: ''; vị trí: tuyệt đối; chỉ số z: 0; chiều rộng: 40px; chiều cao: 40px; trên cùng: 5px; phải: 10px; hiển thị: khối; bán kính đường viền: 999px; màu nền: #fff; chuyển tiếp: .2s tất cả đều dễ dàng ra vào; } .cuộc hẹn .wpcf7-gửi khoảng { chiều rộng: 40px; chiều cao: 40px; hiển thị: nội tuyến-flex; nền: #fff; bán kính đường viền: 99px; biện minh-nội dung: trung tâm; chỉ số z: 1; phần đệm: 10px; } .cuộc hẹn .wpcf7-gửi svg { chiều rộng: 20px; chiều cao: 20px; } .cuộc hẹn .wpcf7-submit:hover { màu: var(--primary-color); chỉ số z: 2; } .cuộc hẹn .wpcf7-submit:hover::trước { chiều rộng: calc(100% - -2px); chiều cao: calc(100% + 2px); phần đệm bên phải: 19px; phải: -1px; trên cùng: -1px; chiều cao dòng: 50px; chỉ số z: -1; } .lightbox-nội dung { bán kính đường viền: 15px; phần đệm: 40px; }
Sau khi hoàn thành việc tạo, bạn sao chép shortcode từ contact form và dán vào đây
[lightbox id="tuvan" width="600px" đệm="20px"]Mã ngắn cf7[/lightbox]Kế tiếp, bạn sử dụng cả 2 code này chung cho 1 trang đang muốn hiện thị lightbox popup
[button size="medium" class="custom-btn lowcase" style="alert" text="Click để hiện Popup" link="#tuvan" target=""] [lightbox id="tuvan" width="600px" đệm="20px"]Mã ngắn cf7[/lightbox]

Cách 2: Tự động hiện thị Popup
[[lightbox auto_open="true" auto_timer="3000" auto_show="always/once" id="tuvan" width="600px" đệm="20px"]Mã ngắn cf7[/lightbox]]Dưới đây tôi sẽ giải thích các tham số ở trên để các bạn hiểu rõ hơn nhé:
- auto_open=”true” : tự mở popup
- auto_timer=”3000″ : mở sau 3 giây
- auto_show=”always/once” mở 1 lần
Sau khi thực hiện các bước mà tôi hướng dẫn, bạn kiểm tra lại xem việc tại lightbox Popup đã thành công chưa. Bài viết này là hướng dẫn rất rõ ràng và cụ thể rồi. Bạn chỉ cần copy từng bước là xong, không cần phải code. Quá đơn giản phải không nào? 😀
Bên chúng tôi có bán các giao diện mẫu được xây dựng trên trình flatsome, đa lĩnh vực cho bạn lựa chọn. Bạn có thể xem thêm tại đây.
Ngoài ra, tôi còn cung cấp các dịch vụ khác như:
Bạn có thể muốn xem thêm: Cách tạo Widget WordPress cho bài viết nổi bật, đơn giản

 Zalo
Zalo