
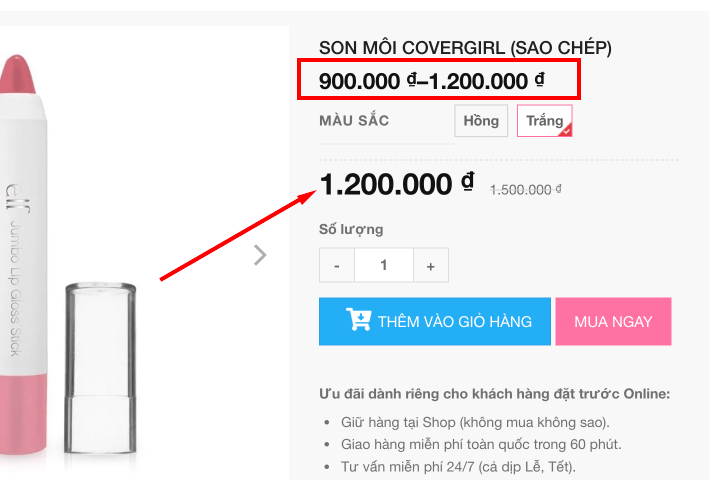
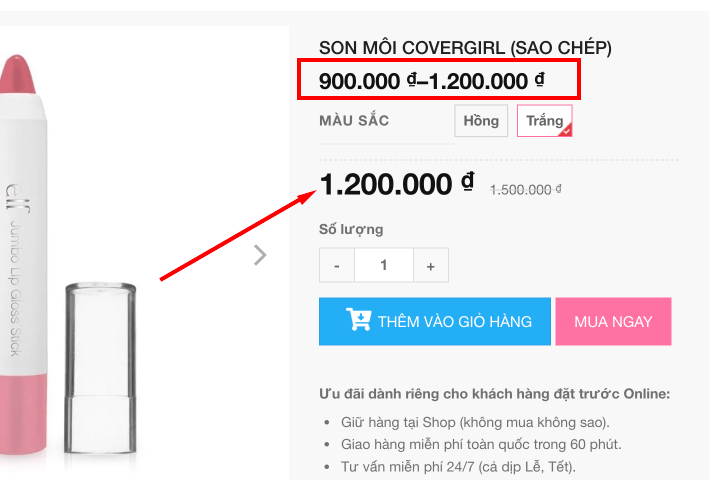
Thông thường sản phẩm có biến thể là loại sản phẩm có nhiều đặc tính khác nhau như màu sắc, kích thước, dung lượng,… Điển hình như là các sản phẩm quần áo, giày dép, điện thoại. Cùng với việc có nhiều biến thể, thì giá thành của mỗi biến thể sẽ khác nhau. Ví dụ như điện thoại thì dung lượng màu sắc khác nhau thì giá sẽ khác nhau. WooCommerce mặc định hiển thị khá tù nên bài viết này sẽ hướng dẫn các bạn chỉnh lại giá hiện thị trực tiếp lên giá mặc định của sản phẩm mà khổng phải hiện thị 2 lần giá như ảnh khá là chuối

Bước 1 : Code ajax thay đổi giá sản phẩm có biến thể Woocommerce vào file function.php
add_action('woocommerce_before_add_to_cart_form', 'selected_variation_price_replace_variable_price_range');
function selected_variation_price_replace_variable_price_range(){
global $product;
if( $product->is_type('variable') ):
?><style> .woocommerce-variation-price {display:none;} </style>
<script>
jQuery(function($) {
var p = 'p.price';
q = $(p).html();
$('form.cart').on('show_variation', function( event, data ) {
if ( data.price_html ) {
$(p).html(data.price_html);
}
}).on('hide_variation', function( event ) {
$(p).html(q);
});
});
</script>
<?php
endif;
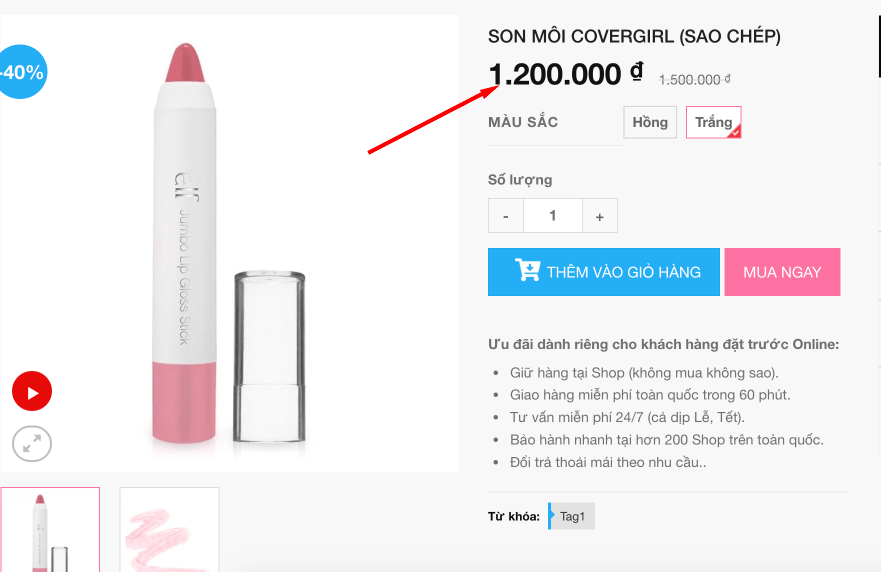
}Bước 2: Xem thành quả thôi
Sau khi thêm code bạn ra ngoài sp xem thử thành công chưa

Nếu có lỗi bạn có thể comment bên dưới mình sẽ hỗ trợ. Chúc các bạn thành công

 Zalo
Zalo